
Compress JPG Online and Increase Site Speed by 2 Seconds (Step-by-Step Case Study) – In this article you are going to learn how to compress JPG online and how I improved a website page load speed by 33% / 2 seconds.
I will also show you the easy step-by-step process you can also follow to compress JPG online and achieve the same or better results for your own website.
By combining two image compression tools, I made a website 29% lighter and 33% / 2 seconds faster. This is good for both search engine optimisation and user experience.
But first let’s look at how fast our website was.
Check Your Website Page Load Speed on GTmetrix
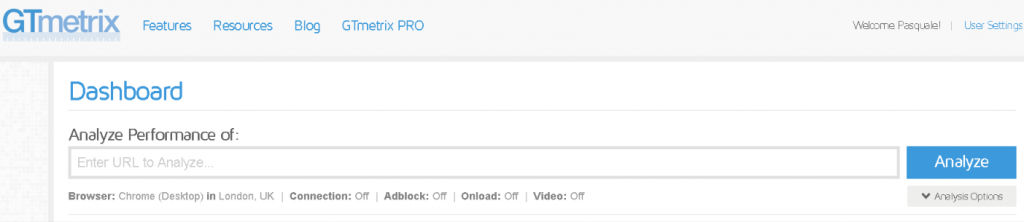
To check your website page load speed, I will use a tool called GTmetrix.
Simply enter your URL in the corresponding field and click Analyze.

Source: Gtmetrix.com
Note from the author: This case study was built by using GTmetrix.com old interface, which is now not available anymore. The new interface is now mainly focused on Google’s Core Web Vitals.
GTmetrix will give you an overall performance score, based on PageSpeed and YSlow.
It will also give you details about the areas that need improvement.
For this test we are going to use this website.
The website is a bit slow, 6 seconds. You can also see in red or orange / yellow the areas that can be improved.
Image compression is just one of the many areas of your website that you can optimise but it is an important factor for page load speed, which is how fast your web pages load.
By optimising page load speed you will improve your website SEO and user experience.
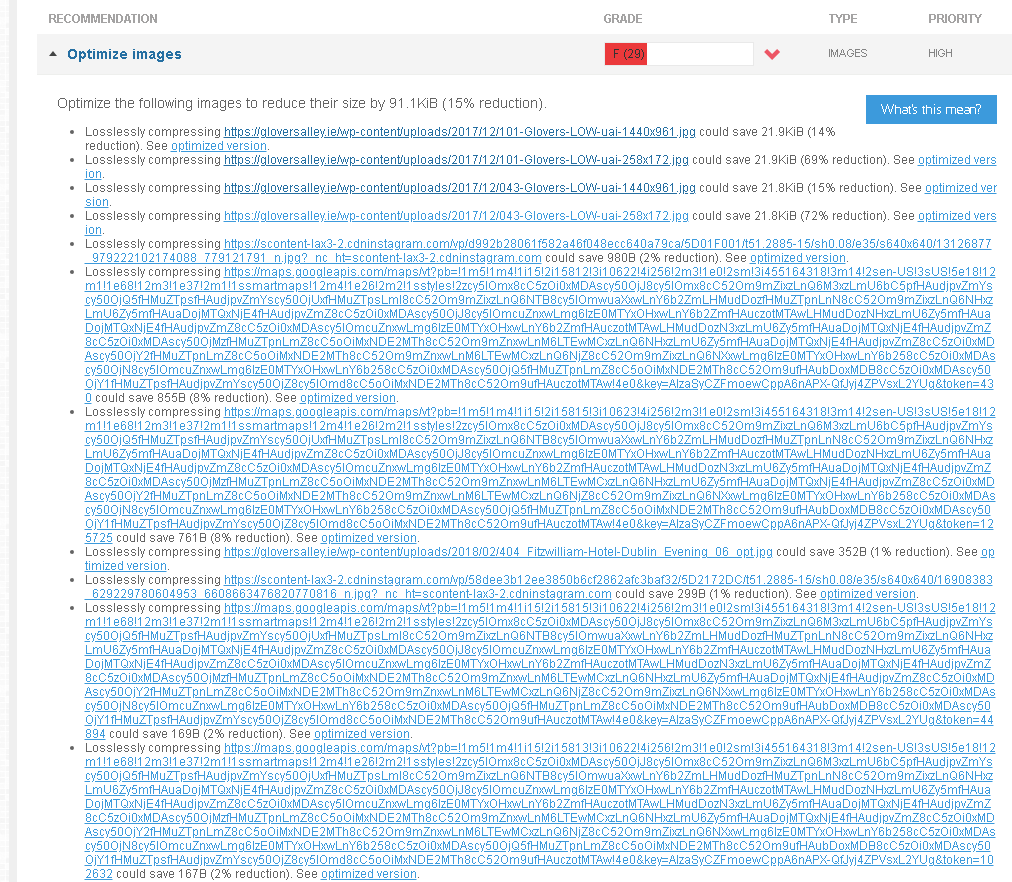
To reinforce that, Optimize images is the top recommendation by GTmetrix scoring a low F (29).
Let’s dig a bit deeper and check what images need optimisation

According to GTmetrix by optimising these images we can save 91.1kb, which would result in a 15% reduction.
It’s good but maybe we can do better than that!
Analyze Your Website Image Compression on TinyPNG
What’s not to love about a panda helping you with compressing your images?
TinyPNG is one of the tools I use for optimising images.
It also has a feature, similar to GTmetrix, telling users how much they can save from optimising their images.
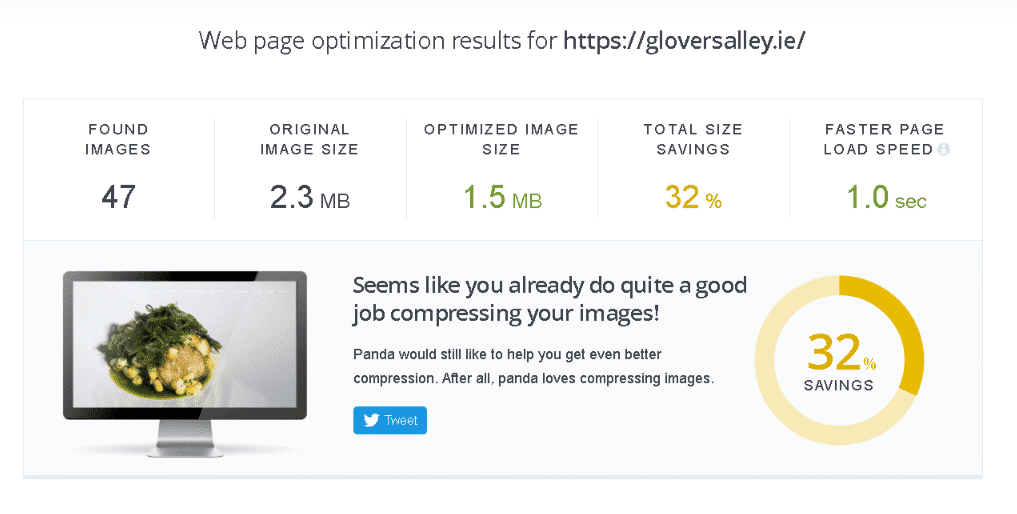
Upon entering your site URL, the tool will show you the optimized image size, the total savings and the consequent, faster page load speed

TinyPNG says I can further compress images and save 1.5MB, which will result in additional 32% savings! That’s quite a big difference, ah?
Most importantly, TinyPNG estimates that just by compressing the images, I could increase the page load speed by 1s!
It seems like a good deal, so let’s optimise one image from the web page on TinyPNG (with the free version you can optimise a batch of up to 20 images)
As a test, I am choosing one of the food images. The original size is 1500×1000 for a weight of 197.2kb – 202kb depending on the tool used.

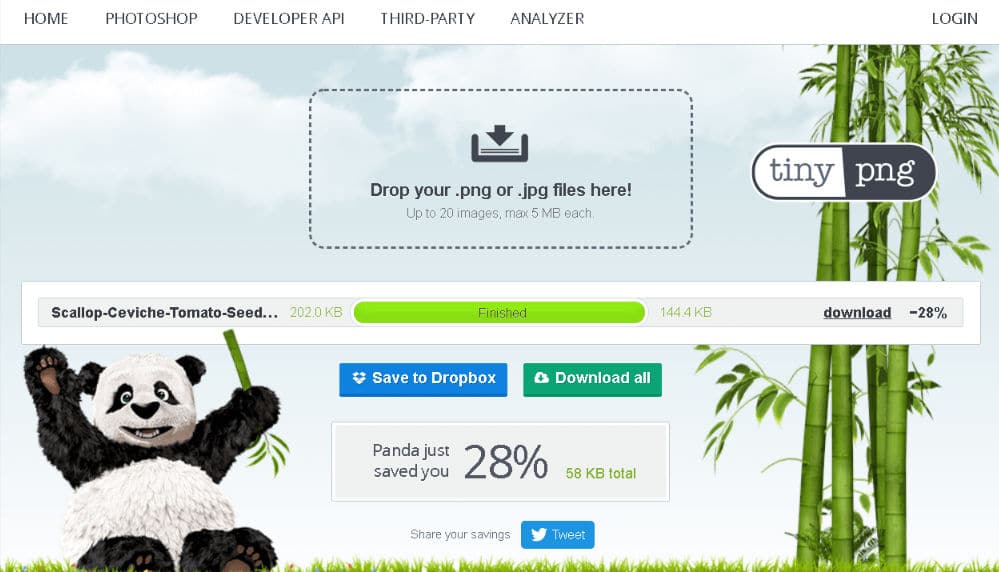
I am then uploading the image onto TinyPNG image compressor and this is what I get: -28% savings, which means our image now weights ‘only’ 114.4kb

It seems like a good improvement already but what if we could do better than that?
This is where ImageResizer.org comes along
Compress JPG Online on ImageResizer.org
ImageResizer.org is a suite of free image tools you can use to resize / crop an image, change its ratio or compress JPG online, which is what I am going to do.
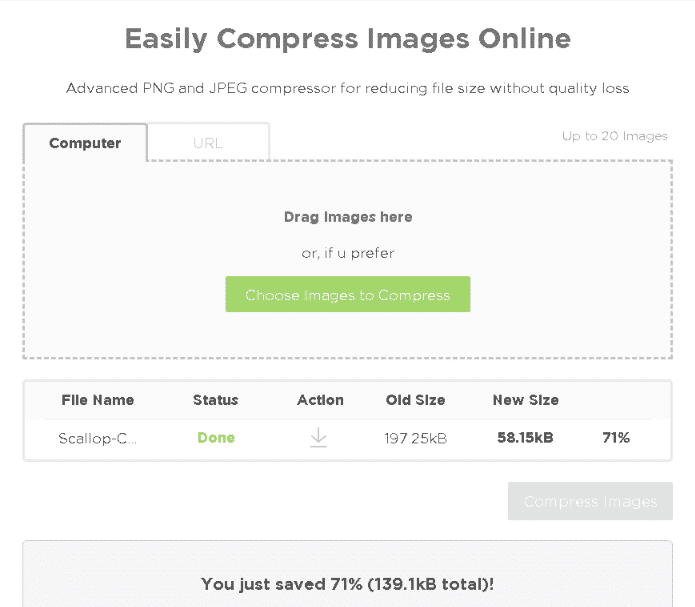
Let’s upload the image onto their image compressor tool and see what happens

Wow did that just happen?
The image went from 197.2 to 58.1kb and saved 71%. This is amazing!
In case you have some doubts on the quality of the optimised images, you can compare them below:


Fantastic! I saved 139kb on one image alone!
All I have to do now is bulk-upload the remaining images from the homepage (for a maximum of 20 at the time) and then replacing the ones on the website.
Easy, right? But here’s the strange thing. If you upload the image that you just compressed with ImageResizer.org onto TinyPNG, if further optimises the images
Compress JPG Online (Again) on TinyPNG
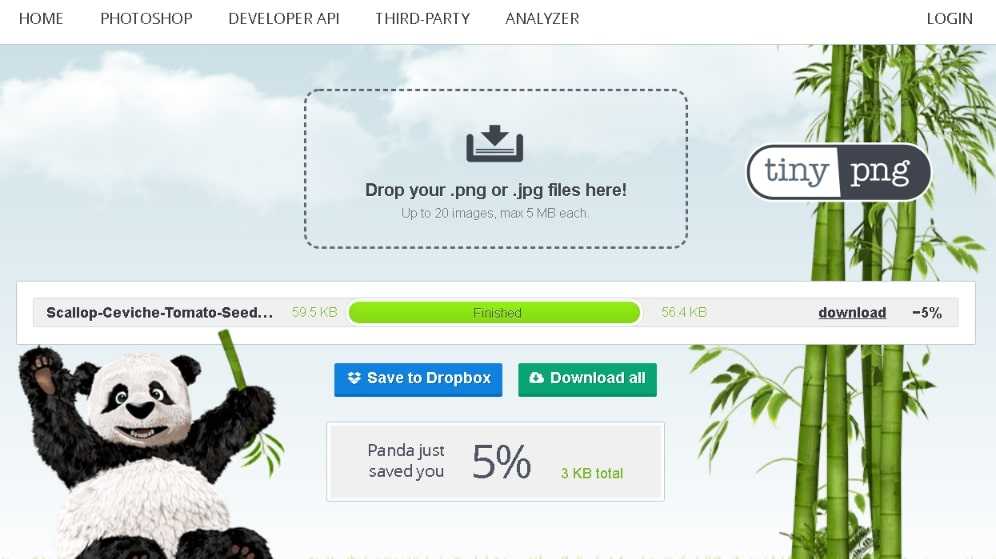
Here’s my original image, slimmed down to 58kb. What happens if I now upload it onto TinyPNG?
Let’s see:

I saved another 5% on the previously-optimised image (although TinyPNG sees the file slightly bigger 59.5kb).
You might say that the benefits are minimal but if you have a lot of images it might still be worth re-optimising them.
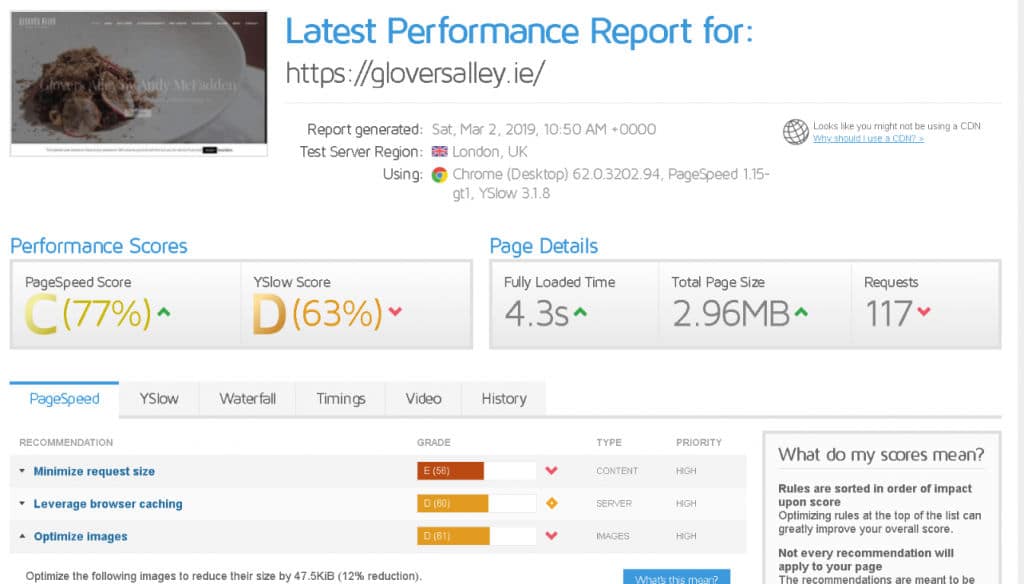
Now let’s check again on GTmetrix and see how we do:

The image optimisation score went from F (29) to D (61). Most importantly, I brought the overall page load speed down to 4.3s.
Better but still not enough. GTmetrix tells me I can still save 47.5kb
Compress JPG Online (Again!) with GTmetrix Optimised Images
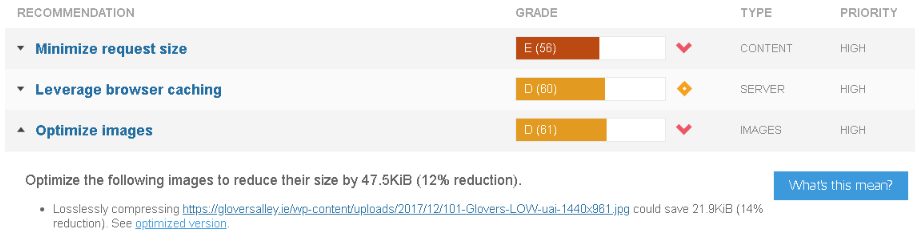
This time I will go with GTmetrix advice and replace the flagged images with the ones it recommends:

After clicking on See optimized version, the GTmetrix-optimised image will open in another tab.
I am then going to save the image on my machine and replace the corresponding one on the website.
I am going to repeat the process until I have covered all the images flagged.
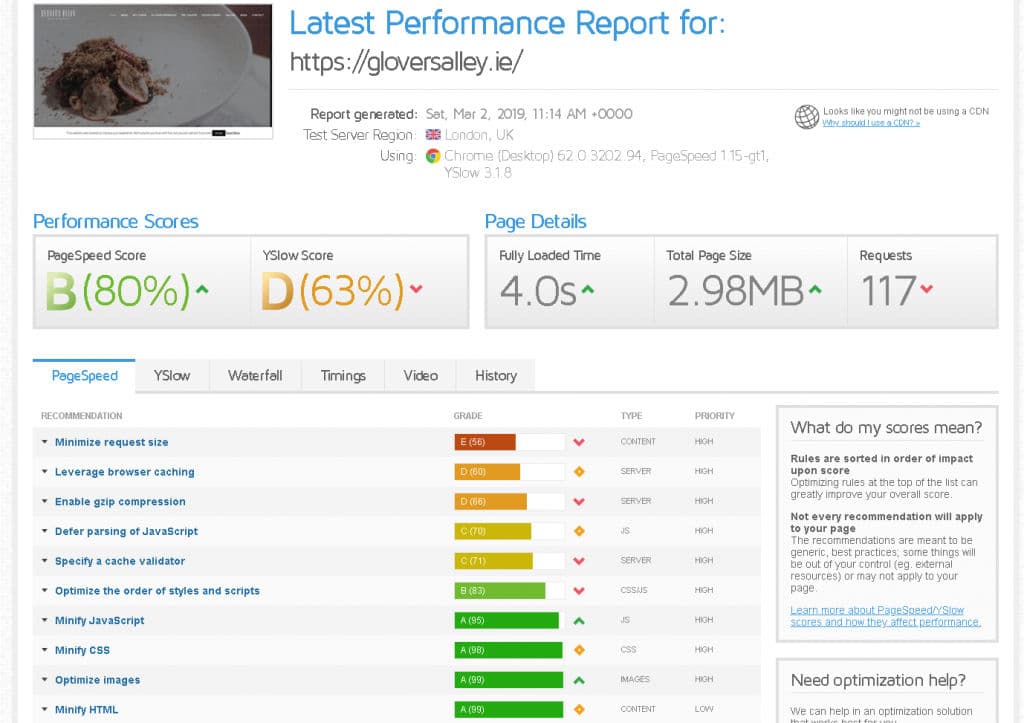
Let’s see now how we score on GTmetrix:

Boom! The image optimisation score went from D (61) to A (99).
Additionally, the overall PageSpeed score improved to B (80%) and turned green.
Most importantly, the overall page load speed score is now down to 4s.
I improved the page load speed by 2 seconds just by optimising the images!
I hope you liked this article on how to compress JPG online. If so it would be great if you could share it on your social media platform or leave a comment and let me know.
Also, if you are interested in these type of tutorials, don’t forget to sign up for the free our newsletter.