In this article I am collecting the most common and frequently asked questions about the recently-introduced Core Web Vitals metrics and also Page Experience factors.
This article is evolving and I will add new FAQs regularly as they come.
What are Core Web Vitals?
They are a set of key metrics reflecting the experience of the user on a page. They measure metrics such as page load time, interactivity and stability of the content.
Together with Page Experience, Core Web Vitals are going to be a new Google ranking factor. This means you will need to include them as part of your SEO strategy.
When Were They Introduced?
Core Web Vitals were mentioned in a post by the Chrome team on May 5th 2020.
When Will They Be Rolled Out?
There is no confirm date for the roll out of Core Web Vitals as a new ranking factor. In the official post on the Google Webmaster blog, there is a mention of next year for the roll out with a six-month notice for businesses.
Core Web Vitals will be rolled out as a ranking factor in June 2021. To receive a boost in the rankings, web pages will have to score well in all three measures: LCP, FID and CLS.
What Are the Core Web Vitals?
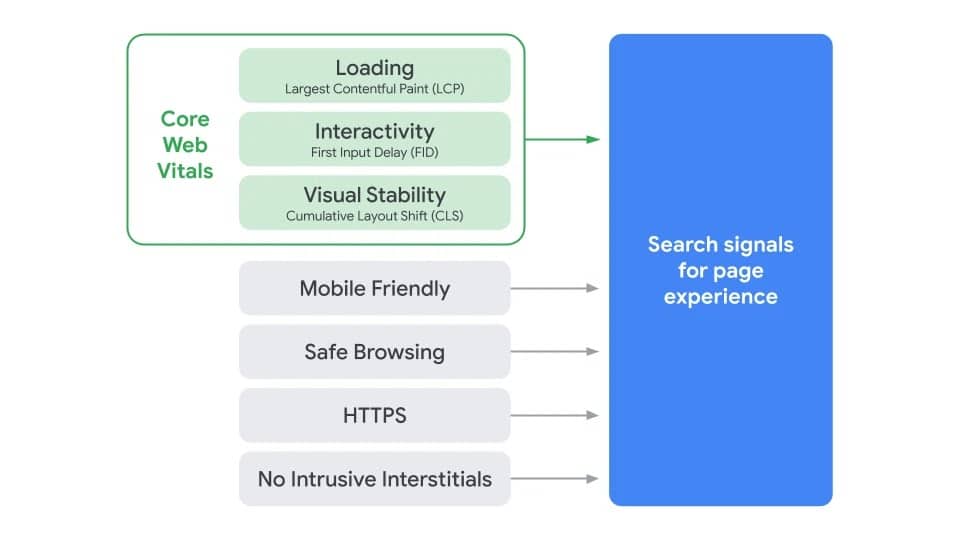
The three main Core Web Vitals are Large Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).
These might change over time to reflect the most important aspects of the user experience.

LCP, FID and CLS
What is Large Contentful Paint (LCP)?
Large Contentful Paint (LCP) measures the time it takes for the largest element on the page to be made visible.
In the past Google looked at First Contentful Paint (FCP). However this metric only captured the very beginning of the page load, while the LCP better reflects the actual experience of the user visualising the content.
What’s a Good LCP Score?
The recommended value score for LCP is within 2.5 seconds
What is First Input Delay (FID)?
First Input Delay (FID) measures the time between the first interaction by the user (for example, the click on a button) and the response by the browser.
What’s a Good FID Score?
The recommended value score for FID is within 100ms.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) measures the sum of all unexpected layout shifts (for example, when an element on a page unexpectedly moves frame) happening on a given page.
What’s a Good CLS Score?
The recommended CLS value score is less than 0.1.
Page Experience
What is Page Experience?
Page Experience is a series of signals that show how the user perceives the experience of visiting a page, beyond the quality of the page content.
Tools
There is a number of tools currently available to check whether your website is scoring high on these metrics:
External Resources
Sources
https://www.searchenginejournal.com/google-all-core-web-vitals-must-be-met-for-ranking-boost/394358/