Your online success depends on the user experience. UX determines how many leads you’ll turn into customers and how many will leave your website and goes elsewhere. If you want to get more of the first and less of the latter, you need to put your efforts into optimizing your design and the user experience.
By now, you probably know that UX design can help you attract and convert more people to your website, products, or apps. However, doing this is harder than it sounds. It takes a great strategy, the right tools, and tons of effort to make your UX design process more efficient.
Thankfully, there are software solutions that can help you optimize this process with minimal effort and investment. In this article, you’ll learn about the top software solutions that help you evaluate, as well as optimize the design to achieve the best results.
Maze for collecting data for efficient UX design process
If you want to know how well your current design is performing, as well as get useful insights on how to improve it, you need Maze. This trending tool explains and facilitates the UX design process and helps you gather data more efficiently than any other.
The data you obtain from testing your users’ opinions and behaviors will help you improve your performance, learn more about your customers, and grow your brand.
By using Maze, you can get a front-row seat and learn how people interact with your product without much effort. You can use their ready templates to customize your tests and gather insights in ready, dynamic reports generated for every test. From user surveys to usability tests, this software solution can provide you with all you need to evaluate your design.

Session Lab for a smooth design workshop
The design process is a lot of work and it usually includes an entire team to work well. If you want to optimize this process, SessionLab is the perfect solution for you. Workshop design and management are made easy with this software.
Instead of trying to juggle and organize anything in endless columns and forms, you can use a single tool, a platform to keep track of the entire design process. You can use SessionLab to build more effective sessions, create your agenda as simply as with drag and drop, and time updates automatically as you make changes.
This software solution allows you to stay in touch with the comments, communication, and work of your clients and colleagues. Since it sends reminders and reports, you can make the design process run smoothly and without problems.
Dovetail for cloud research, notetaking, and research analysis
Next on our list is Dovetail, a cloud research software used for data repository, taking notes, synthesis, and research analysis. This tool has an excellent text collaborative editor and features such as inline tagging, insights, sentiment analysis, images, and files.
You can use Dovetail when you collect your UX research data to store the transcripts notes, reports from the tools you used, images, videos, recordings, and more. The software will tag and filter patterns for you, remind you of what people said about your brand, and help you compare and evaluate the progress of your UX design.
This guide on measuring the impact on your reports can also be very useful.
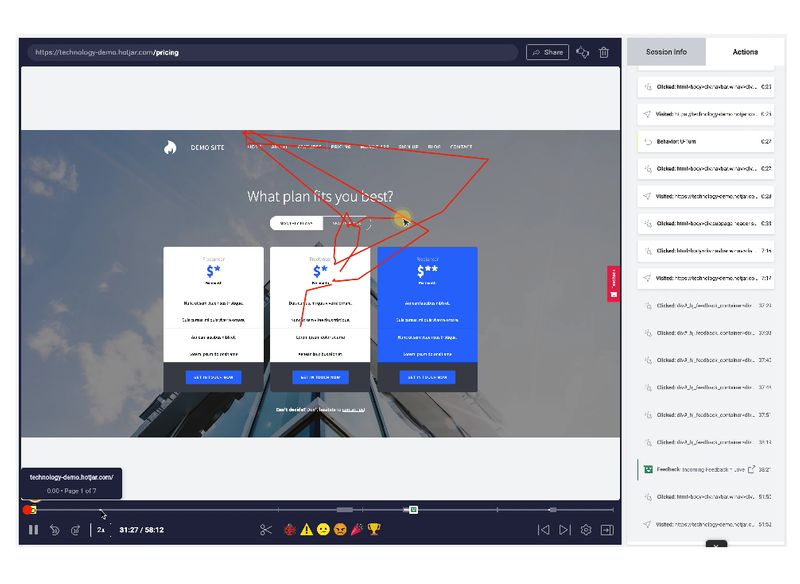
Hotjar Feedback for visual presentation of how your design works
Hotjar Feedback is an amazing way to evaluate how successful your design process was. You can use it to get instant feedback from the users on your website without having to test them or ask them about it.
How does this work?
The Hotjar Feedback widget will collect data from users in context and scale. It will visually show you how they use your design, where they stick around and what parts they leave instantly, etc.

You can use this software before and after you make any design changes to see if users are reacting better to them.
Google Analytics for traffic metrics analysis
Google Analytics has many uses, and this is definitely one of its best. This Google software will measure and track different metrics regarding your site traffic, including exit rates, bounce rates, sources of traffic, user demographics, and goal conversions.
Just imagine having all this useful data at your disposal. This information can help you accurately determine what pages work and what don’t, where you get your traffic from, and what you need to improve to boost the UX.
If you want to learn more about your customers, which you definitely need to do to improve your design, this is a great tool for it. GA will gather quantitative data and help you create your buyer personas.
Knowing your buyer persona can tell you a lot about the customer’s pain points, concerns, as well as their behaviors. You can base your design, marketing, as well as your content strategy on these findings. For example, the data from GA will give you information about who is interested in your products or services i.e. their age, location, what social media channels they use, etc.
To learn more about how you can evaluate the traffic metrics to boost your UX design, read this useful guide.
Lucidchart for flowcharts and diagramming
Visualization is essential when you are working on a design. Many designers are optimizing their processes by creating diagrams and flowcharts to keep track and organize their processes. If you are one of them, you need Lucidchart to help you.
Many companies use this tool to optimize their design process. It helps them visualize the user journey and test different design ideas before deciding on the best one.
If you decide to use Lucidchart, you can start by making mockups of your designs. The drag-and-drop screenshot feature will allow you to copy ready UI design components of your product and elements of the user journey that match your Lucidchart design. Instead of replicating everything from scratch, you can just copy and paste these into the software.
This is another cloud-based solution, which makes it easily accessible and great for collaboration, too. You can share your sketches and get insight from others at any stage of the process. In addition to this, you can connect the software to apps like Microsoft Office, Salesforce, GitHub, and Jira and import the stored data, diagrams, and other visuals you’ve created.
UXPressia for creating customer journey maps
UXPressia is another great software for defining your buyer persona (you can never get enough data to build the perfect buyer persona!) If you want a building tool that creates customized journey maps based on customer data, this is a great solution for you.

This CJM building tool will show you the customer touchpoints i.e. how they interact with your design. You can use it to evaluate the quality of your site design, the design of your app, and even your products.
Figma for collaborative design and prototyping
Figma is a prototyping and collaborative design software with a clean interface and numerous great features. You can use it to insert animations, elements, codes, and other things to create prototypes of high fidelity.
By using Figma, designers can build dynamic prototypes and test them before they make them public. This way, you can evaluate the quality of your design process before it fails you, and learn about its flaws before they cost too much to fix.

Figma can be used by several people at the same time. Its real-time collaboration feature allows you to work with your team from any location. In this sense, it is much similar to Google Docs. While people are working on the project, you can view their work and leave comments. Since everything is on a cloud and synchronized, you can work remotely with your team based anywhere.
Google Optimize for A/B testing
Lastly, we have another Google tool and this one is also free to use! This platform lets you run A/B tests to check the quality of your design. With it, you can create altered versions of your existing pages and test different content options to see which one works best.
The Google Optimize software integrates with other Google solutions, including Google Analytics. You can use it to run multivariate tests and A/B tests, as well as redirect tests.
One of the best ways to use this software is in combination with Google Analytics. You can use GA to identify the pages that you can improve. These are the ones with low conversion rates and high bounce rates.
When you have this data, you can use GO’s Editor feature to make some changes and see which one works best. The tool will tell you if your changes make a difference to the metric in question. Once you analyze your results, you can use Google Optimize to launch the variation that you prefer over the rest of them.
Are you ready to make your UX design process the best it can be?
Did you know that there are so many ways to evaluate and improve your UX design process? All that’s left for you to do now is pick which solution to use first, and start working on optimizing your design for the best user experience!