
How to Recover WordPress Additional CSS in 2022 (Step-by-Step) – In this article I show you how to recover WordPress additional CSS step-by-step.
By reading this blog post you will learn what CSS is, how to add custom CSS in WordPress and how to recover WordPress additional CSS.
General Questions
What is CSS?
CSS stands for Cascading Style Sheet (or Stylesheet) and is a design language created for customizing the presentation of web pages.
What is WordPress?
WordPress is a free and open-source content management system (CMS) used by +27 million websites globally.
What is WordPress Custom CSS?
WordPress Custom CSS is a functionality that allows you to add CSS directly from your dashboard and without editing your stylesheet file.
How to Add Additional CSS in WordPress?
To add additional CSS in WordPress, please follow these easy steps:
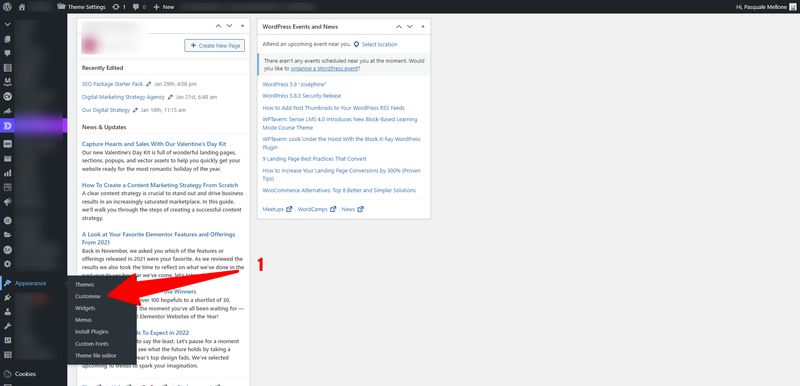
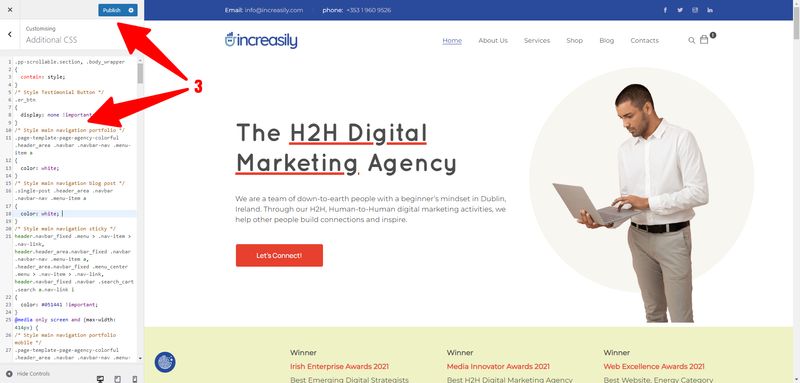
- From your WordPress dashboard, mouse over on ‘Appearance’ and click on ‘Customize’
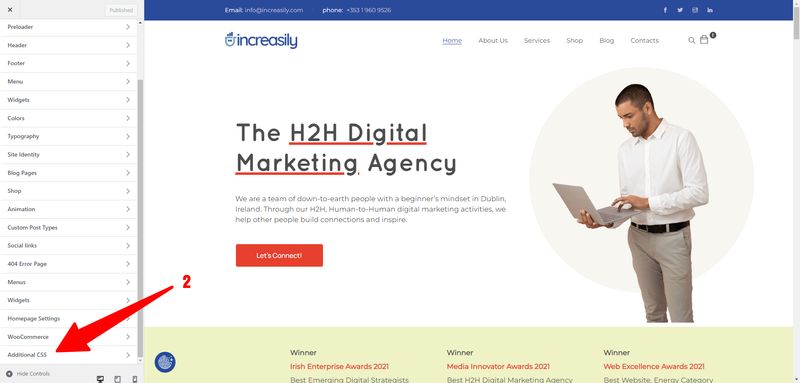
- On the left menu, scroll down to and click on ‘Additional CSS’
- Add the desired style code and click on ‘Publish’ once you are finished



What is a Database?
A database is a collection of data typically structured into tables and stored and accessed electronically.
How to Recover WordPress Additional CSS
To recover WordPress Additional CSS follow these easy steps:
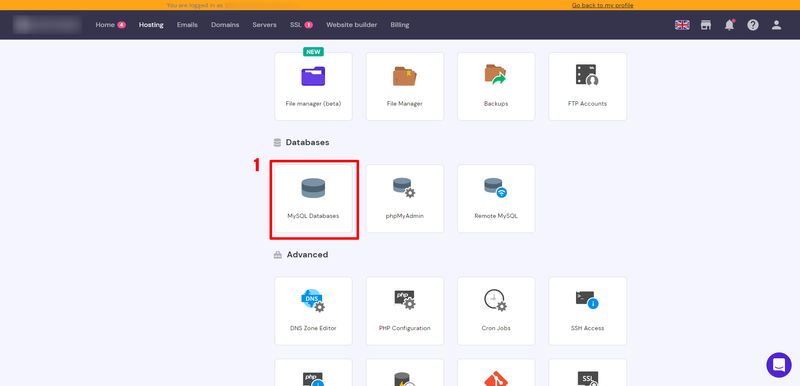
- Log into your website cpanel (control panel) and click on ‘Databases’
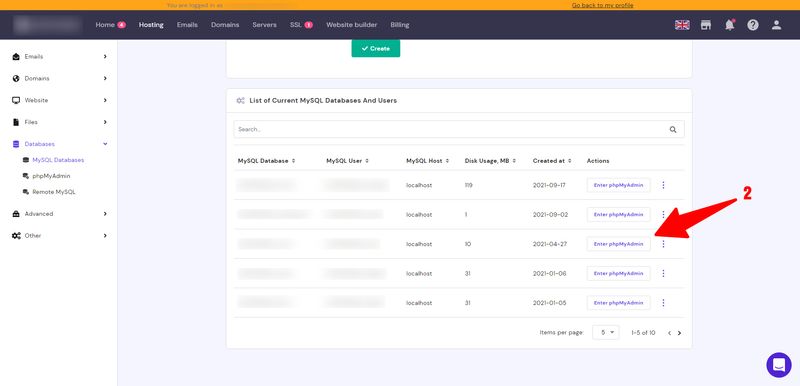
- Click ‘Enter phpMyAdmin’ next to your website database
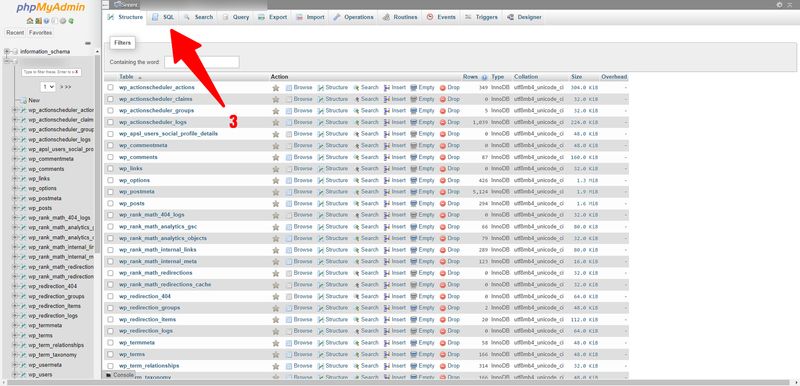
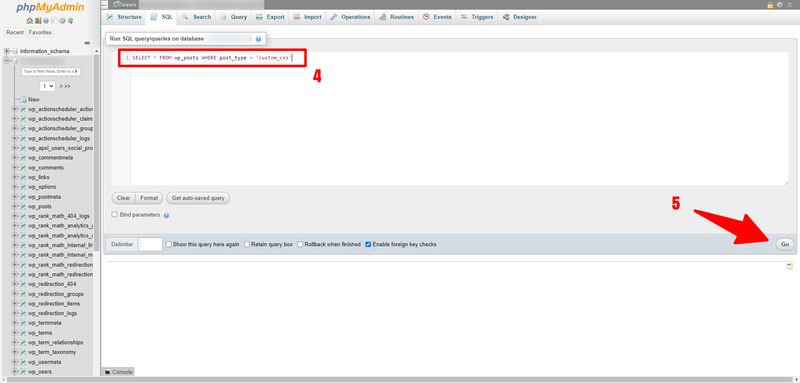
- Select SQL from the database top navigation
- Paste the following code:
SELECT * FROM wp_posts WHERE post_type = 'custom_css'. - Click ‘Go’
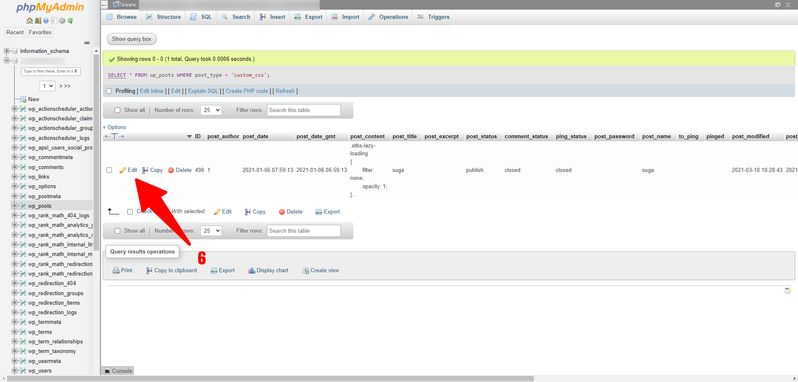
- Click ‘Edit’ next to the displayed table row
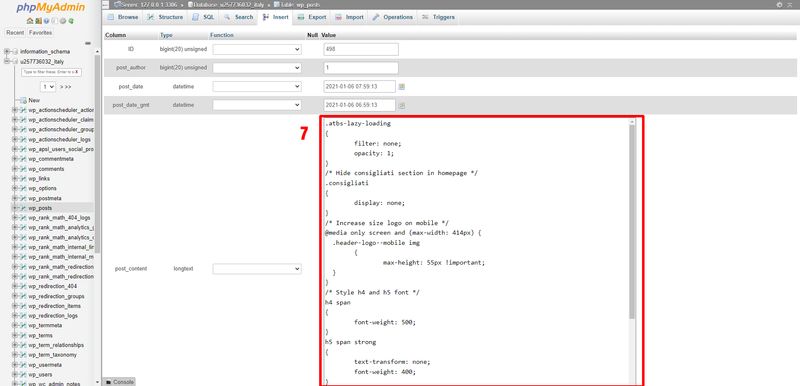
- Copy your WordPress Custom CSS and paste it back onto your website Appearance > Customize > Custom CSS






Please note that depending on your hosting provider your control panel (cpanel) might look different from the one in the example. For example, in Odin control panels, your databases can be found under More Services > Databases.