
Instantly Improve Core Web Vitals in Shopify (2022) – In this article I will show you how to instantly improve Core Web Vitals in Shopify.
You will learn what these page experience metrics are, why they are important and how to optimise and improve Core Web Vitals in Shopify.
If you are interested in improving your Shopify website page load speed, make sure you also check this other article:
If you need help with page load speed and SEO for your Shopify store, feel free to check our special package:
What Are Core Web Vitals?
Core Web Vitals are a set of key metrics introduced by Google aiming to measure the experience of the user on a web page.
In practice, they measure how long it takes for a web page to load its elements.
The current Google Core Web Vitals are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
They were first introduced by Google in a post in May 2020.
What is Largest Contentful Paint (LCP)?
Large Contentful Paint (LCP) is the time it takes for the largest element to be displayed on a web page.
What’s a Good LCP Score?
The recommended value score for LCP is within 4 seconds
What is First Input Delay (FID)?
First Input Delay (FID) is the time between the first interaction by the user (for example, the click on a button) and the response by the browser.
What’s a Good FID Score?
The recommended value score for FID is within 100ms.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is the sum of all unexpected layout shifts (for example, when an element of the page page unexpectedly moves frame) occurring on a web page.
What’s a Good CLS Score?
The recommended CLS value score is less than 0.1.
Why Are Core Web Vitals Important?
Core Web Vitals are important because they are going to become a ranking factor in June 2021.
This means that websites with poor Core Web Vitals scores will find it harder than before to rank for relevant keywords.
Vice versa, websites whose pages load fast will most likely get a boost in the rankings.
How significant the boost will be is not clear yet and there is an ongoing conversation within the SEO community about the topic.
How to Measure Core Web Vitals
You can measure how your Shopify website scores on Core Web Vitals by using one of these online tools:
For the purpose of this tutorial, I am going to use Gtmetrix.com.
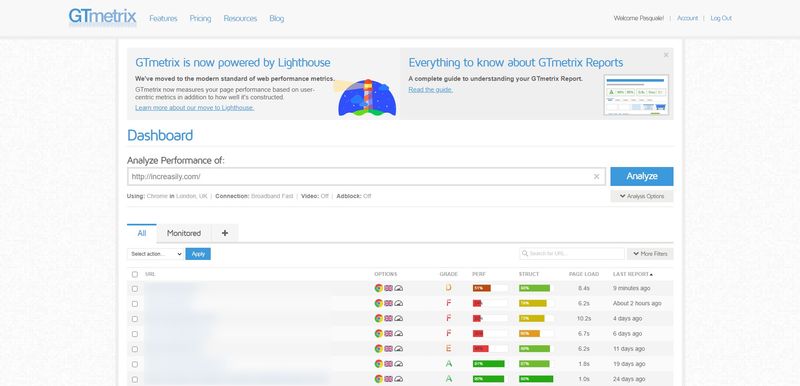
How to Measure Core Web Vitals (with Gtmetrix.com)
To measure Core Web Vitals on Gtmetrix.com:
- Visit Gtmetrix.com
- Type your website domain in the appropriate field
- Click on ‘Analyze’
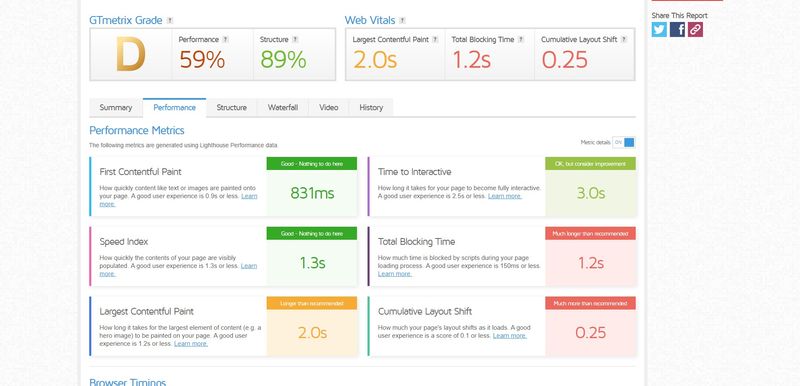
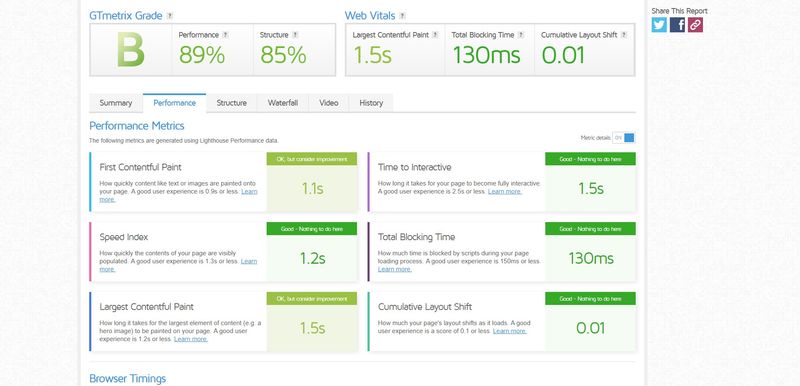
After waiting for less than a minute, you will then be presented with a report showing how your website performed on page load speed metrics, including Core Web Vitals.
To quickly scan through your Core Web Vitals scores, select the Performance tab.

How to Instantly Improve Core Web Vitals in Shopify (with a Premium App)
To instantly improve Core Web Vitals in Shopify (with a premium app):
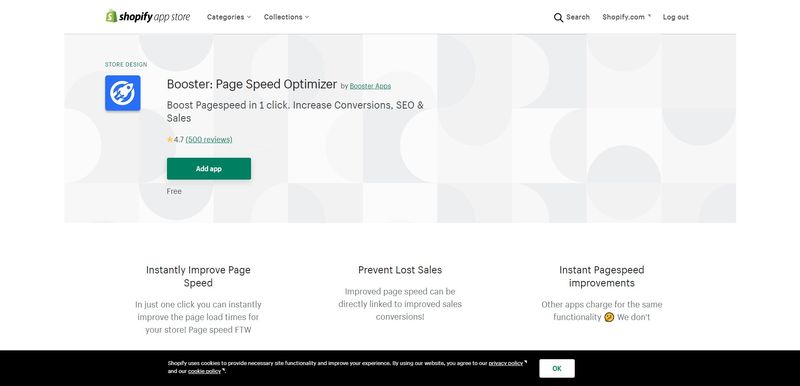
- Visits https://apps.shopify.com/core-web-vitals-booster or search for ‘Core Web Vitals Booster’ in the Shopify app store
- Install the app by clicking on Add App and then on Install App
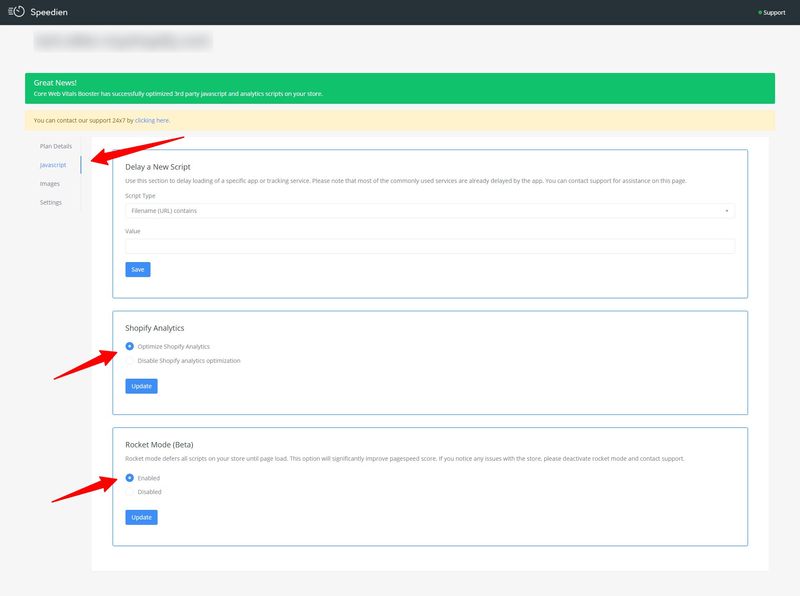
- Select Javascript from the navigation on the left and then switch to Enable for both Shopify Analytics and Rocket Mode
- Click on Update
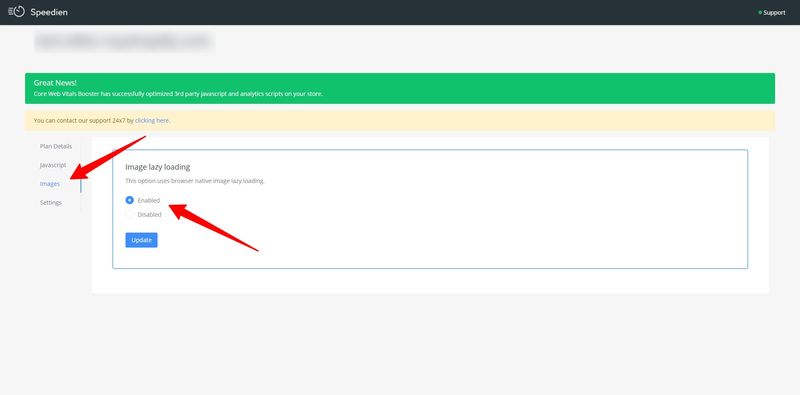
- Select Images from the same navigation on the left and then switch to Enable for Image Lazy Loading
- Click on Update
1-2

3-4

5-6

After applying these changes, make sure you check that everything is working correctly in your Shopify store.
If you did everything correctly, the Core Web Vitals for your Shopify store could potentially look like this:

Please note, the Core Web Vitals Booster app optimises both your store Javascript and CSS.
It might not work 100% with all the themes but you can always revert back to before the changes.
Instead, if you want to improve Core Web Vitals in Shopify without a (premium) app, keep reading.
How to Improve Core Web Vitals in Shopify (Without an App)
To improve Core Web Vitals in Shopify without an app:
- Reduce the number of apps installed
- Compress your images
- Reduce the size of your images
- Compress your pages
- Minify and inline CSS and Javascript
- Leverage browser caching (at the time of writing Shopify doesn’t support this)
Some of these tasks, like minifying CSS and Javascript, require an advanced knowledge of the platform.
If you are not an advanced user, you can avail of some of the free, freemium or paid apps.
For more info, check the post Best Shopify Speed Optimization Apps in 2021 by Delightchat.io.
Sources for ‘Instantly Improve Core Web Vitals in Shopify (2022)’
- https://www.delightchat.io/best-shopify-apps/for-speed-optimization
- https://increasily.com/how-to-increase-page-speed-in-shopify/