
What is the Image Alt Tag (in 2021) – In this article you will learn what is the image alt tag and how you can use it to get a better ranking for your images and a better level of search engine optimisation overall.
If you have a Shopify store, make sure you check my articles:
If you need help with your visibility and ranking on search engines, feel free to check our SEO agency services.
What Is the Image Alt Tag?
The Image Alt tag is an HTML attribute generally applied to images that specifies an alternative text when the image cannot be displayed or to inform search engines on what the image is about.
It is also known as alt text, alt attribute, alternative text or alternative attribute.
When Was the Alt Tag Created?
The alt tag was introduced with in 1995 with the release of HTML 2. At the time, internet connection were quite slow and the alt tag primary function was to display an alternative text while waiting for the images on the page to load.
Alt Tags and Accessibility
Alt tags get read aloud by screen readers to visually-impaired users in place of images. For this reason, they are also important for accessibility (source: webaim.org):
Adding alternative text for images is the first principle of web accessibility.
Accessibility Best Practices for Alt Tags
Some of the main accessibility best practices for alt tags are:
- Be accurate
- Be succinct
- NOT be redundant
- NOT use the phrases “image of …” or “graphic of …” “photo of…”
Why is the Alt Tag Important for SEO?
Image alt tags are important for SEO because they allow search engines to ‘read’ your images. This way search engines like Google understand what your image is about and can index and rank it accordingly.
Ranking images is very important considering over 20% of searches in the US occurs on Google Images (source: sparktoro.com).
SEO Best Practices for Alt Tags
Some of the main SEO best practices for image alt tags are:
- Add your focus keyword in your alt tag (the focus keyword is the keyword you want your page to rank high for)
- Be descriptive
- Make sure your image alt tag is unique (= don’t use the same alt tag for more than one image)
How to Edit the Alt Tag
There are many ways to edit an image alt tag. Mostly it will depend on the content management system (CMS) used.
For the purpose of this tutorial, I am going to consider two of the most popular CMSs, WordPress and Shopify.
I am also giving you some details on how to edit the image alt tag directly from the HTML code.
Edit Alt Tag in WordPress
To edit the alt tag in WordPress:
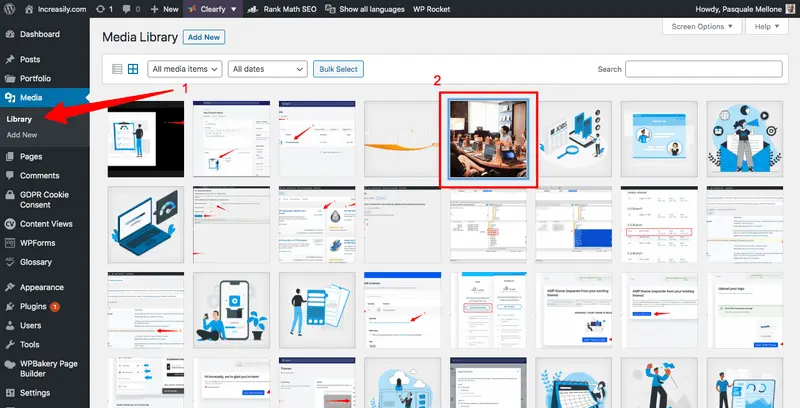
- Log into your WordPress admin and click on Media > Library
- Select the image you want to edit
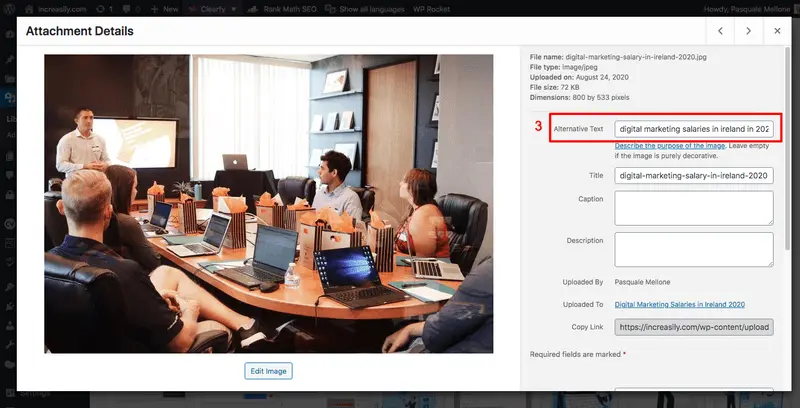
- Add your alt tag text under Alternative Text
Edit Alt Tag in Shopify
To edit the alt tag of your Shopify products:
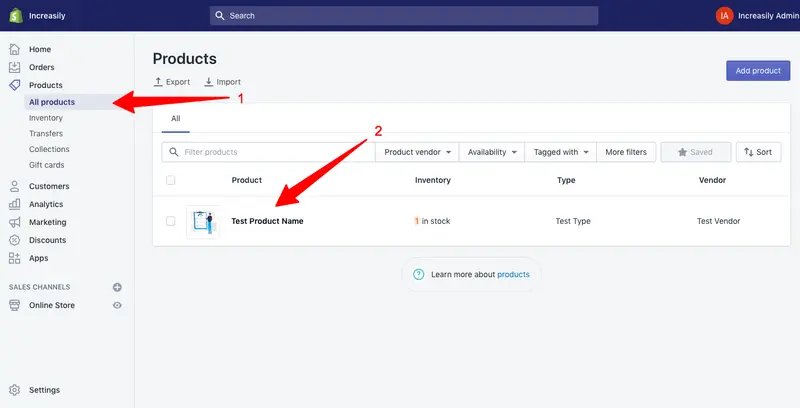
- Log into your Shopify store and click on All Products
- Select the product you want to edit
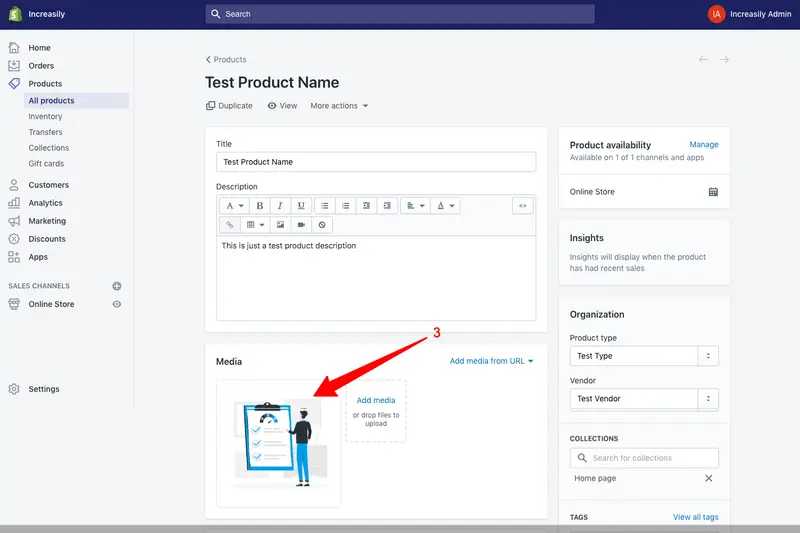
- Click on the image you want to edit
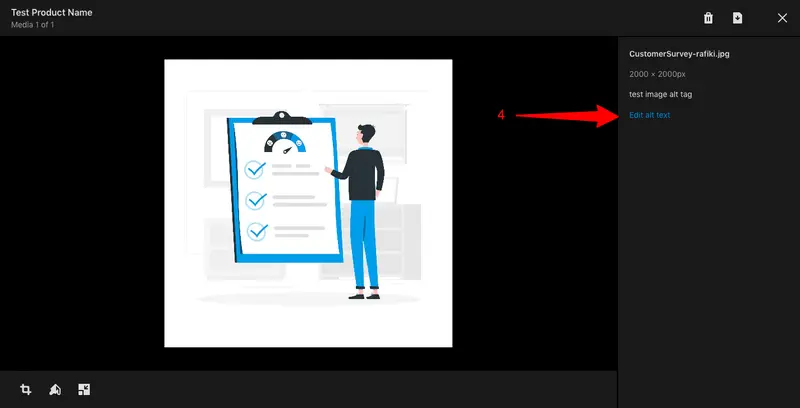
- Click on Edit Alt Text and add your alternative text
- Click on Save Alt Text
Edit Alt Tag in HTML
To edit your image alt tag directly from the HTML code:
- Find the page where your image is and open it with a text editor
- Find the line of code with your image and edit the alt=”” part of the line
Your line is something like:
<img src=”img_girl.jpg” alt=”Girl in a jacket” width=”500″ height=”600″>
Sources
https://en.wikipedia.org/wiki/Alt_attribute
https://en.wikipedia.org/wiki/HTML
https://www.w3schools.com/tags/att_img_alt.asp
https://webaim.org/techniques/alttext/#intro
https://sparktoro.com/blog/new-jumpshot-2018-data-where-searches-happen-on-the-web-google-amazon-facebook-beyond/
https://stories.freepik.com/illustration/image-post/rafiki
Comment (1)
Comments are closed.








Ravi Singh
13 August 2021It is important to define the information about the image, this alt tag or text creation for an image suggestion is good to use always. Thanks and subscribed your blog.