
How to add Shopify Alt Tags to Theme Images – In this article I am going to show you how to add Shopify alt tags to your theme images.
If you are interested in Shopify SEO, make sure you check out my other articles:
- Optimise Shopify Page Title and Description
- How to add Alt Tags to Shopify Product Images
- How to Add Google Analytics to Shopify
- How to Add SEO Headings in Shopify
- How to Optimise Your Shopify Site Structure
- How to Edit Shopify Robots.txt File
- How to Find and Submit Your Shopify Sitemap
- How to Verify Your Shopify Store with Google
- How to Create a Redirect in Shopify
- Duplicate Content and Shopify
- Link Building and Shopify
- How to Compress Images on Shopify
- How to Improve Shopify Page Load Speed
- Optimise Your Shopify Blog Posts
- How to Backup Your Shopify Store
- Enable AMP in Shopify
What Are Alt Tags?
Alt tag stands for alternative tag. It’s used on images to make them accessible to people with eyesight disabilities.
Alt tags are also very important for SEO. Search engines cannot read the content of an image. Alt tags serve as a description of the image helping searching engines indexing and ranking them properly.
How to Add Shopify Alt Tags to Theme Images
To add Shopify alt tags to your theme images:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit and click Customize.
- From the theme editor toolbar, click the section with the image that needs alt text.
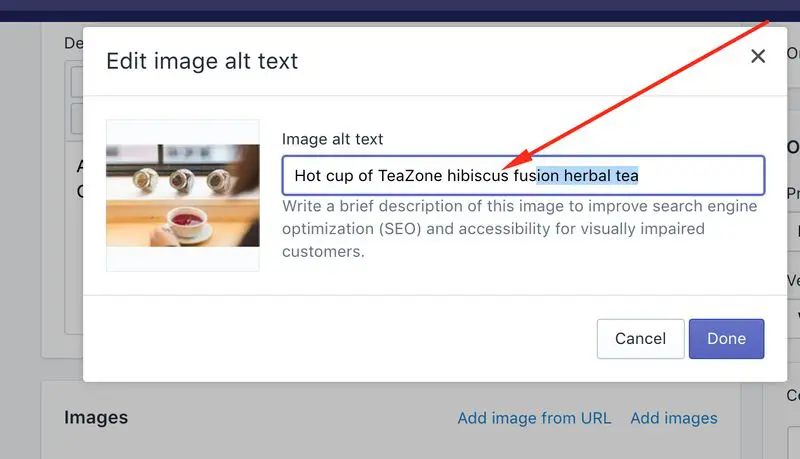
- Below the image, click Edit:
- In the dialog, enter the alt text, and then click Save.
- In the top right corner of the theme editor, click Save.

Alt Tag Best Practice
- Always include your focus keyword
- Be as descriptive as you like. The purpose of the alt tag is to improve the accessibility of your page
If you need help with optimising your Shopify page title and description for your web store, make sure you check our Shopify SEO services.