
How to Increase Page Speed in Shopify – In this article I will show you some quick ways to increase page speed in Shopify.
You will learn what page load speed is and why it’s important for SEO. You will also learn some quick ways to optimise it.
If you want to learn the basics of SEO for Shopify, make sure you check my other articles:
- Optimise Shopify Page Title and Description
- How to Add Shopify Alt Tags to Theme Images
- How to add Alt Tags to Shopify Product Images
- How to Add Google Analytics to Shopify
- How to Add SEO Headings in Shopify
- How to Optimise Your Shopify Site Structure
- How to Edit Shopify Robots.txt File
- How to Find and Submit Your Shopify Sitemap
- How to Verify Your Shopify Store with Google
- How to Create a URL Redirect in Shopify
- Duplicate Content and Shopify
- Link Building and Shopify
- How to Compress Images on Shopify
- Optimise Your Shopify Blog Posts
- How to Backup Your Shopify Store
- Enable AMP in Shopify
If you are curious about improving page load speed, you can also check my other article Compress JPG Online and Increase Site Speed in 4 Easy Steps.
If you need help with improving page load speed for your store, feel free to check our Shopify SEO agency services.
What is Page Load Speed?
Page load speed is the time it takes for a page to load on your browser. A good page load speed, generally within 3 seconds, is considered important for ensuring a good user experience.
Why is Page Load Speed Important for SEO?
Page load speed is a Google ranking factor. This means Google uses it, along with other ranking factors, to decide on the ranking of your web pages for given keyword queries.
Google started stressing the importance of page load speed as a ranking factor back in 2010. It has gradually given it more and more weight in the ranking of the page.
Page load speed is also indirectly important because it affects other ranking factors such as dwell time, or the time a user spends on the page, and bounce rate.
How to Increase Page Speed in Shopify?
To increase page speed in Shopify:
- Reduce the number of apps installed
- Compress your images
- Reduce the size of your images
- Compress your pages
- Minify and inline CSS and Javascript
- Leverage browser caching (at the time of writing Shopify doesn’t support this)
The majority of these tasks required an advanced understanding of Shopify theme files, CSS and Javascript.
For the average Shopify user, I would recommend using an app that does all this.
Based on my research, the majority of Shopify apps that improve page load speed focus predominantly on pre-loading: they use cognitive thinking, AI or simply pre-load the most common pages (pre-load = load before the user visits them).
This allows pages to be loaded much faster because all their elements would have already been loaded in advance.
The only app I could find allowing you to increase page speed in Shopify to a higher degree of customisation is Plug in Speed optimizer by SureSwift Capital.
How to Increase Page Speed in Shopify with Plug In Speed Optimizer
To increase page speed in Shopify with Plug In Speed Optimizer:
- Install the app from the Shopify store
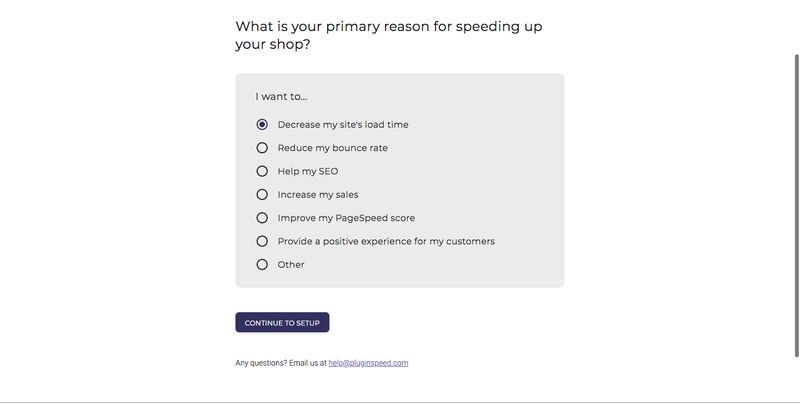
- You will then be asked the reason why you want to improve the page load speed for your store
- Choose the one that applies and click on ‘Continue to setup‘
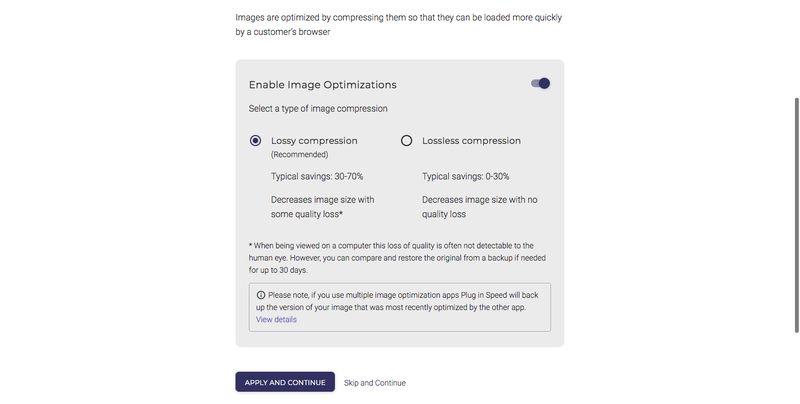
- You will then be asked if you want to compress your images and the type of compression you want to apply. If you are already using another app for this task, you can disable this feature (toggle on the top right of the popup)
- Click on ‘Apply and continue‘ (or ‘Skip an continue’ if you don’t need this feature)
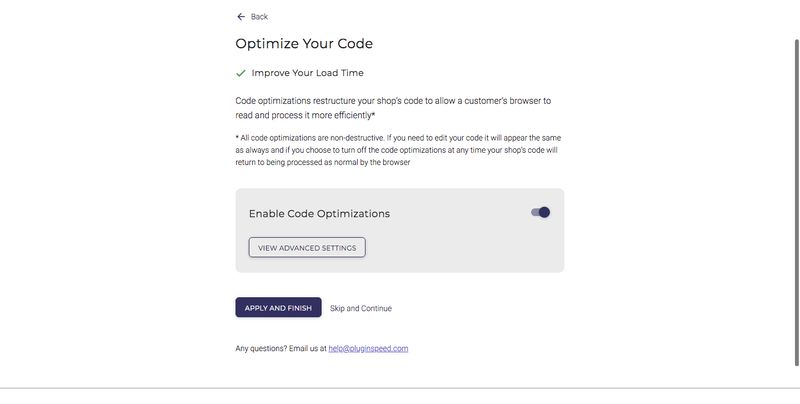
- You will then be asked if you want to optimise your code. This is the part where you can minify and inline your CSS and Javascript
- Click ‘Apply and finish‘
You have now optimised your Shopify store for page load speed!
Sources
https://community.shopify.com/c/Shopify-Discussion/How-to-set-up-browser-caching/td-p/450953#
https://backlinko.com/hub/seo/pagespeed
https://stories.freepik.com/illustration/fast-loading/rafiki