
How to compress images on Shopify – In this article I will show you how to compress images on Shopify.
You will learn how to compress images and why it’s important for your page speed and SEO.
If you want to learn about the basics of SEO for Shopify, make sure you check my other articles:
- Optimise Shopify Page Title and Description
- How to Add Shopify Alt Tags to Theme Images
- How to add Alt Tags to Shopify Product Images
- How to Add Google Analytics to Shopify
- How to Add SEO Headings in Shopify
- How to Optimise Your Shopify Site Structure
- How to Edit Shopify Robots.txt File
- How to Find and Submit Your Shopify Sitemap
- How to Verify Your Shopify Store with Google
- How to Create a URL Redirect in Shopify
- Duplicate Content and Shopify
- Link Building and Shopify
- How to Improve Shopify Page Load Speed
- How to Backup Your Shopify Store
- Enable AMP in Shopify
If you need help with compressing and optimising your images on Shopify, feel free to check our Shopify SEO agency services.
What is Image Compression?
Image compression is the process of reducing the weight of an image. It’s generally used to improve the page load speed of a web page.
There are two type of image compression: lossless and lossy.
The lossless method compresses an image by keeping the same quality of the image before the compression. Instead, the lossy method removes some parts of the image to further reduce its weight.
The type of compression method chosen will also determine the format of the image file.
What Are the Most Common Image File Formats?
JPG or JPEG are the most common image file formats used on web pages.
JPG or JPEG
JPG or JPEG stands for Joint Photographic Experts Group and, together with PNG, is one of the most used image file formats for the web. It’s a bitmap compression method used for lossy image compression.
PNG
PNG stands for Portable Graphic Format and, together with JPG, is one of the most used image file formats for the web. It’s a compression method used for lossless image compression.
It also supports transparency, while JPG image compression cannot.
Why is Image Compression Important for SEO?
Image compression is important for SEO because it improves the user experience by reducing the time it takes for a page to load.
Google uses page load speed as a ranking factor since 2010 (source: backlinko.com). This means a website whose pages are slow to load will get lower rankings and visibility than a fast one.
How to Compress Images on Shopify
You can compress images on Shopify through an app or online.
If you have a number of images to compress (eg +20), it’s recommended that you use a Shopify app rather than optimising images online one by one.
How to Compress Images on Shopify with an App
You can compress images on Shopify by using one of the following apps (listed by number of reviews):
- Image Optimizer + Compression by Space Squirrel Ltd (also known as Crush-Pics), 727 reviews with a 4.8 average rating
- Image Optimizer by Image Optimizer, 711 reviews with a 4.9 average rating
- Image Optimizer by Secomapp, 296 reviews with a 4.8 average rating
For our tutorial we will use Crush-Pics.
How to Compress Images on Shopify with Image Optimizer
To compress images on Shopify with Image Optimizer by Image Optimizer:
- Install the app
- Right after the installation, Image Optimizer will do an inventory of all the images uploaded onto your Shopify store
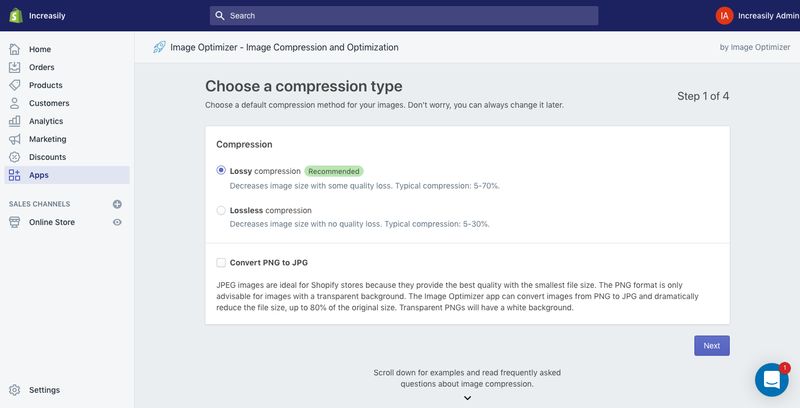
- Once finished, you will be asked to choose a preferred compression method between lossless and lossy. You will also be asked if you want to convert all your PNG images (lossless compression method) to JPG ones (lossy compression method). Unless you have a lot of transparent images and the background of your Shopify store is not white, you should choose Lossy
- Choose Lossy and tick the ‘Convert PNG to JPG‘ box, then click on ‘Next‘
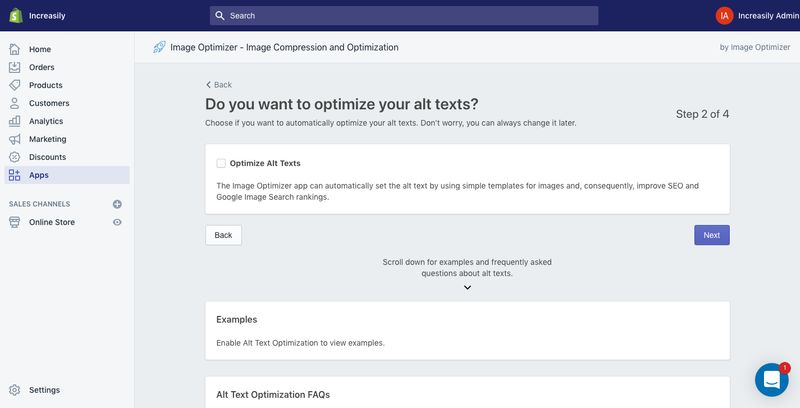
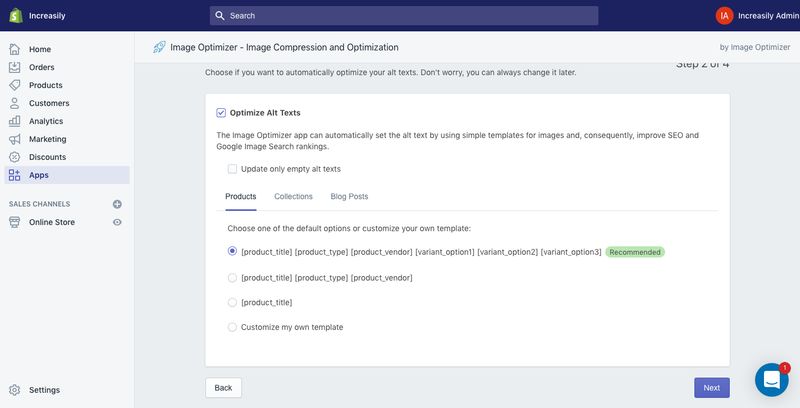
- Image Optimizer will then ask you if you want to optimise your image alt text. If you don’t know what an alt text is, make sure you check my articles on How to Add Shopify Alt Tags to Theme Images and How to add Alt Tags to Shopify Product Images
- Tick the box ‘Optimize alt texts‘ and then click ‘Next‘
- You will then be asked to choose an alt text template. Go for the recommended one (make sure you tick the ‘Update only empty alt texts’ or else all your image alt texts will be overwritten
- Click ‘Next‘
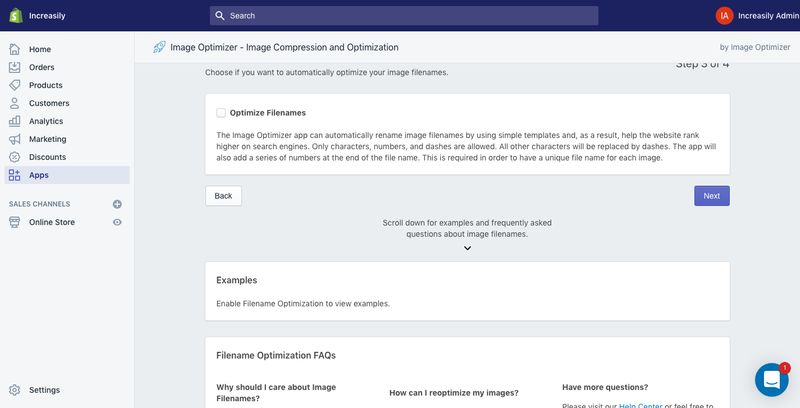
- Don’t tick the box ‘Optimize Filenames‘
What this option does is renaming all your image file names to make them SEO-friendly. While this might seem like a good idea, it’s actually a very bad one. Renaming a file or page already indexed by Google will cause a 404 page not found error. Each error is like a signal to search engines that your site is broken. If you have a number of these errors, your Shopify store visibility will suffer as a result of that.
If you still want to go down this route of renaming your image file names, you will need to set up a redirect for each file. To learn more, you can read my article How to Create a URL Redirect in Shopify.
- Click ‘Next‘
- Choose the plan that best suits your requirements (the free plan will optimise up to 50 images)
- Click ‘Next‘ and you’re done!
Please note:
Shopify doesn’t allow access to homepage slides, blog images etc. You need to compress them manually using the Manual File Uploader. You can read more here.
How to Compress Images on Shopify Online
To compress images on Shopify online, you can use one of the following websites:
- Imageresizer.com
- TinyPNG or TinyJPG (same website)
- Compressor.io
The list above is not a comprehensive one. It’s just the online image compression website that I use the most.
For the purpose of this tutorial we are going to use Imageresizer.com.
If you want to learn more about image compression, make sure you check my article on How to Compress JPG Online & Increase Site Speed.
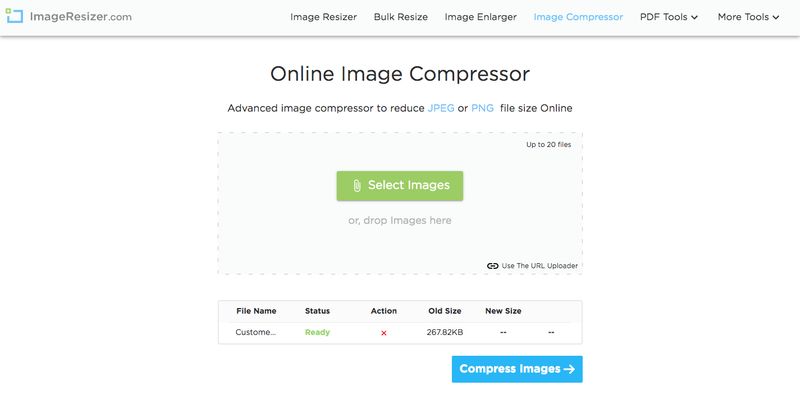
How to Compress Images on Shopify Online with Imageresizer.com
To compress images online with Imageresizer.com:
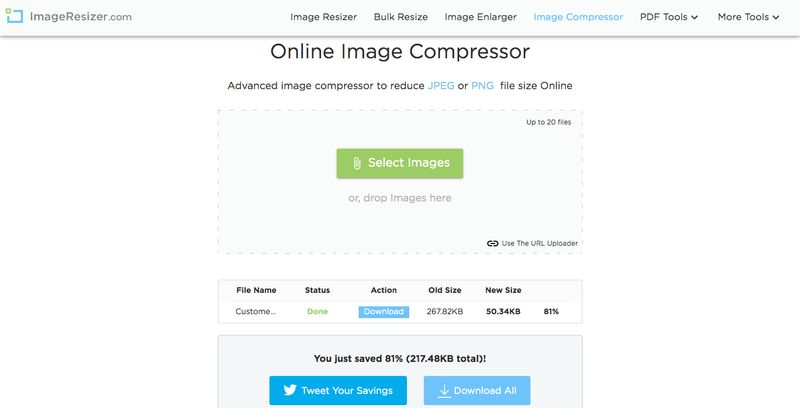
- Visit imageresizer.com and select ‘Image Compressor‘
- Upload or drag and drop your image and select ‘Compress Images‘ (you can compress up to 20 images in bulk)

- In this example, we reduced the weight of the image by 81%
- If you are happy with the result, click on ‘Download‘
Sources
https://www.keycdn.com/support/what-is-image-compression#how-does-image-compression-work
https://www.shopify.com/enterprise/site-performance-page-speed-ecommerce
https://backlinko.com/hub/seo/pagespeed
https://stories.freepik.com/illustration/image-upload/amico